Page Experience & Core Web Vitals
The Speed Report in the Google Search Console (recently renamed “Core Web Vitals”) is offering two new performance metrics: Cumulative Layout Shift & Largest Contentful Paint additionally to the First Input Delay. Core Web Vitals have also been deployed in tools such as Page Speed Insights or Lighthouse.
Google recently announced a major change to come: the search engine will release a new Page Experience signal for ranking in 2021, based on Core Web Vitals, with detailed objectives to comply with. Let’s discover about Core Web Vitals and the details of the Google’s announcement.

Google’s focus on UX & Speed
Firstly, let’s talk about the timeline: Google’s announcement was published on May 28, 2020. According to Google Webmaster Central Blog, the change will roll out on May 2021.
So if your website does not comply yet with the guidelines, the good news is you still have time to optimize your pages. According to the documentation about the new “page experience”:
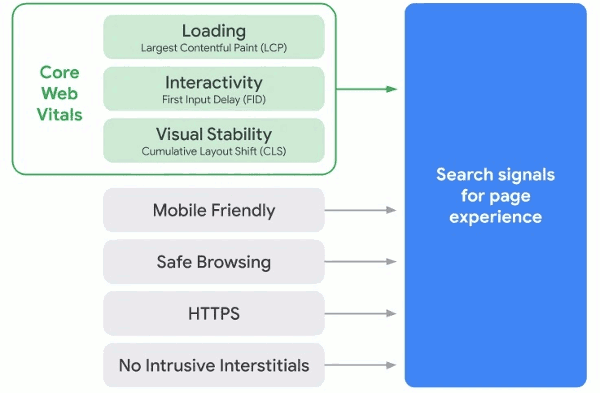
Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.

HTTPs usage, Mobile Friendly, Interstitials & Safe Browsing were already documented Search signals. The news is more about the introduction of Core Web Vitals.
Core Web Vitals is a set of performance metrics that measure real-world user experience for loading performance (LCP: Largest Contentful Paint), interactivity (FID: First Input Delay), & visual stability of the page (CLS: Cumulative Layout Shift).
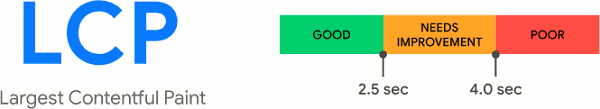
Largest Contentful Paint (LCP) ~ Loading performance
The Largest Contentful Paint measures the render time of the largest content element visible (within the viewport, so before the user scrolls).

According to Google guidelines, your web pages should have a LCP under 2.5 seconds, for 75% of your visitors at least (including both desktop & mobile traffic).
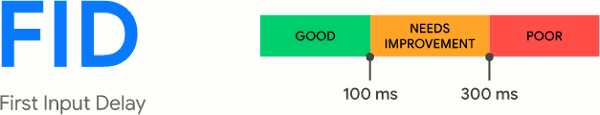
First Input Delay (FID) ~ Interactivity
First Input Delay (FID) is the delay a user experiences when interacting with the page for the first time (example: delay to get a feedback from the page when clicking an element)
According to Google guidelines, your web pages should have a FID under 100ms, for 75% of your visitors at least (including both desktop & mobile traffic).

Total Blocking Time as an Alternative to FID
By definition, to collect the FID, you need an interaction. So you can’t measure FID without a real user interacting with the page. You can collect the Max Potential FID, that is the maximum theoretical value the FID could have whatever is the moment of the interaction.
Synthetic Monitoring tools like Dareboost are collecting Max Potential FID, but to get your exact FID results, you need to collect them on your audience (Search Console & Chrome UX Reports are a good start). Max Potential FID is the worst case scenario.
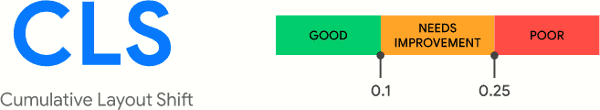
Cumulative Layout Shift (CLS) ~ Visual Stability
CLS measures the total sum of all individual layout shifts that occurs during the entire lifespan of the page (including after the user has started to interact with the page), taking into account the size of the concerned area, & the distance of the shift. Expected Layout Shift (shifts following a user interaction by less than 500ms) are not counted.
According to Google guidelines, your web pages should have a CLS under 0.1, for 75% of your visitors at least (including both desktop and mobile traffic).

Core Web Vitals replaced Speed Report
The “Speed Report” of the Search Console, now named “Core Web Vitals”, is based on Chrome UX Report (collecting performance & usage data of real Chrome users).
FCP have been abandoned & replaced by CLS & LCP with the Core Web Vitals report release. Another ~ & maybe subtler change: FID value is no more the 95th percentile but the 75th one, thus reflecting the guideline to have 75% of the traffic with a FID under 100ms.
Cumulative Layout Shift was collected (with an “experimental” flag) since May 2019 in the Chrome UX Report. Largest ContentFul Paint has been introduced in September 2019.
Also, we have to point out that FID, LCP & CLS may not be of equal interest in the Page Experience signal. At least, that’s the case from Lighthouse point of view.
For the first time, Google is not only promoting speed & announcing performance as a ranking signal but also defining precise metrics (First Input Delay, Largest Contentful Paint & Cumulative Layout Shift), detailed targets (FID < 100 ms, LCP < 2.5 seconds & CLS < 0.1) & a context/methodology (measured on Chrome on your real audience, at least 75% of your trafic should have a fast experience, whatever is their context ~ mobile or desktop).
“I am not a mathematician, but I know this: There are infinite numbers between 0 & 1. There’s .1 & .12 & .112 & an infinite collection of others. Of course, there is a bigger infinite set of numbers between 0 & 2, or between 0 & a million. Some infinities are bigger than other infinities. A writer we used to like taught us that. There are days, many of them, when I resent the size of my unbounded set.” ~ Curated Excerpt From: John Green. “The Fault in Our Stars.” Apple Books.
Curated via Dareboost by Contentsquare. Thanks for reading, cheers! (with a glass of wine & book of course)

2018 Chat Cheval des Andes
Producer: Cheval des Andes, Terrazas de Los Andes, Mendoza, Argentina
"The 2018 Cheval des Andes is a blend of 70% Malbec and 30% Cabernet Sauvignon fermented in small lots in 3,000- to 8,000-liter tanks and matured 40% in 225-liter oak barrels, 40% in 400-liter oak barrels and the remaining 20% in 2,500-liter oak vats for 13 months. Ninety percent of the oak used was French and the rest a blend of Austrian, Slovenian and German oak, 50% of it new. 2018 has been one of the best vintages in recent times in Mendoza, and the wine shows it. It's a cooler vintage, and the wine has improved in freshness and elegance without losing any clout. It's 14.5% alcohol and has a pH of 3.73. This is young, juicy, elegant and balanced and still has some herbal and toasted notes; it's medium to full-bodied, with the creamy and luxurious texture of the modern Bordeaux, ultra fine tannins and a long, dry and precise finish. It's still undeveloped and seems to have all the components and the balance between them for a long and positive development in bottle. With wines like this, I sometimes wish I had a time machine so I could see them in 20 years from now... I think this is the finest Cheval des Andes I've ever tasted. 100,000 bottles produced. It was bottled in January 2020." ~ 98 Points ~ Luis Gutierrez ~ Robert Parker's Wine Advocate
"This is a plush, rich Cheval with blueberry and floral aromas and flavors. HInts of tar and fresh lavender. Full body. The depth and richness are impressive, as are the ripe yet fresh tannins. Very long and structured, yet controlled and in balance. This will be a great wine indeed. Release in September 2021. Drink after 2023." ~ 98 Points ~ James Suckling
"The wine of Cheval des Andes combines the vibrant and intense expression of Argentinian Malbec with the rigour, elegance and savoir-faire of a great Bordeaux. It is a unique blend of Malbec grapes and Bordeaux varietals ~ an ensemble with the exuberance of Malbec balanced by the temperance of Cabernet Sauvignon, completed with hints of Petit Verdot. The vision of Cheval des Andes is to bring Château Cheval Blanc’s winemaking philosophy ~ which focusses on cellaring potential and elegance ~ to Argentina. Cheval des Andes makes wines that age gracefully and “travel through the decades,” according to Pierre Lurton, President of Château Cheval Blanc and Cheval des Andes. These wines are elegant, meaning they are the most refined expression of the terroir of Mendoza. On the nose, they are complex rather than intense and on the palate, they are balanced rather than powerful." ~ Cheval des Andes Winery

The Fault in Our Stars
Despite the tumor-shrinking medical miracle that has bought her a few years, Hazel has never been anything but terminal, her final chapter inscribed upon diagnosis. But when a gorgeous plot twist named Augustus Waters suddenly appears at Cancer Kid Support Group, Hazel’s story is about to be completely rewritten.
Insightful, bold, irreverent, and raw, The Fault in Our Stars is award-winning-author John Green’s most ambitious and heartbreaking work yet, brilliantly exploring the funny, thrilling, and tragic business of being alive and in love.